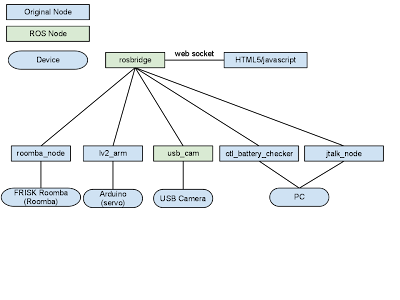
まず全体構成は↓のようになっています。
基本的にいままでつくってきたノードをrosbridgeでブラウザから動かしています。
roombaは前に自作したotl_roombaパッケージのもの、lv2_armはアーム用に作ったノード、usb_camはboshのもの、battery_checkerはこの前紹介したノードでPCのバッテリーチェックをします。jtalk_nodeは日本語をしゃべるノードです。
いずれも公開済みです。
ブラウザでアクセスすると以下のように表示されます。
ぐるぐるのところでルンバの速度を出力、スライダやボタンでロボットのカメラ操作、
バッテリ残量を右上のアイコンで表示(@tera_kojiさんに作ってもらいました)、
テキストボックスに文字を書くとロボットがしゃべってくれます。
画面の上には大きくカメラ動画が流れます。
javascript/HTML5で動的なページにしています。
HTMLやjavascriptにはまったく詳しくないので苦労しました。
rosbridgeはsocketやwebsocketでROSプロトコルをしゃべってくれるサーバーで、javascriptからROSを簡単に使えます。
rosbridgeはsubversionの最新版がおすすめです。安定版だとfirefoxだとうまく動きません。
画像を動画で表示する方法は、
HTMLに以下のように書いて、
<img src="img/camera_dummy.jpg" name="camera" width="320" height="240"/>
javascriptに以下のような感じで書きます。
connection.addHandler('/usb_cam/image_raw',
function(msg) {
document.camera.src=msg.uri;
});
これだけで/usb_cam/image_rawがガンガン送られてくれば動画になります。
まあ、そんな感じです。
例によって以下のリポジトリにおいておきました。整理もしていないので見せられる状態にないですが、ジョイスティックの部分とか、出せるように整理したいです。



rosbridgeについては以下をひと通り見ると理解進みますよ。
返信削除http://ros.org/wiki/rosbridge/Tutorials/Using%20Javascript%20to%20control%20ROS%20via%20rosjs